Email newsletter footers are rarely thought of as a conversion opportunity. But if you take a closer look, you’ll see they can be a powerful way to get loyal subscribers to take action and leave a positive impression.
In this article, we’ll share some of the best newsletter footer examples to help you create one that’ll give your readers more ways to connect with you.
What is an email newsletter footer?

A newsletter footer is a section that appears at the bottom of an email. It typically contains information about the publisher, such as the publisher’s name, logo, contact information, and a link to unsubscribe from future newsletters. The footer may also contain links to other websites or resources.
Why is the email newsletter footer so important?
Your newsletter footer is important because it’s the last thing your customers see before they close your email. This is your chance to make a good final impression and get them to take action.
If a reader likes what they’ve read, they may want to learn more about you and what you do, and support you. It’s important to use this space to include links to your social media channels, your website, and any other important information that you think might benefit the subscribers and make them feel connected.
The footer is also a great place to include a call-to-action, such as asking your subscribers to forward your email to a friend or buy swag. Doing so will increase the likelihood of your newsletter reaching more people.
It’s also a good idea to include a brief message from the editor or publisher, thanking the reader for their interest.
What makes a good email newsletter footer?
The footer is one of the last things that people will see in the newsletter, so it is important to make a strong statement by including all the essential elements.
Below we discuss some of those important elements by showing the newsletter footer examples.
1. Keep it short and include the most important information
The important information to be included in the newsletter footer are:
- Unsubscribe link or email preference manager
- Why they’re receiving the newsletter
- Address and PO box details
The unsubscribe link is the most important aspect of the newsletter footer as it allows recipients to opt-out of receiving future newsletters if they wish so. The unsubscribe link should be easy to spot and allow subscribers to opt-out with a single click. Frustrated subscribers who can’t unsubscribe are likely to mark your newsletter as spam. This affects deliverability for all the rest of your subscriber list.
Including the reason they are receiving the newsletter serves as a reminder of the value you provide with your newsletter. This also helps prevent your subscribers from marking your newsletter as spam.
The last and most important thing is the address, which is required by law for every email newsletter that goes out. You need to include the full physical address along with the P.O box details to make it easy for the subscribers to contact you.
Example

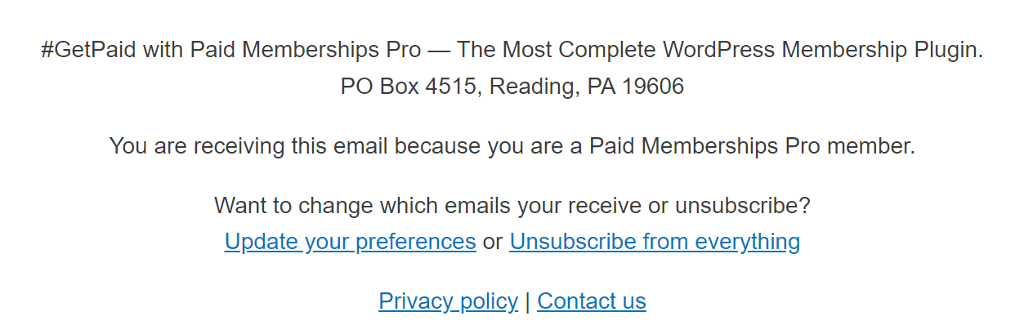
The following newsletter footer example from Paid Membership Pro includes all three of the elements mentioned above: a clear statement of why subscribers are receiving the newsletter, a link to update their email preference or completely unsubscribe from the list, and a mention of physical address as required by law. The text is written clearly with a standard font on a light background to make it readable and find information faster.
2. Add a before-you-go section
Along with the essential elements, adding a “before you go” section to the footer gives readers a chance to dive deeper into your world and support you.
This is an opportunity to include important links, highlight a recent post, or encourage your readers to forward your email to their friends.
If you have a blog, this is a great place to showcase a few of your latest posts. You can even include a short blurb about each post to give readers a taste of what they’ll find if they click through.
Here’s where you can ask your readers to:
- Share your newsletter with friends
- Explore past issues
- Get in touch
- Follow you on social
- Purchase your product or service
- Check out your other work
Example

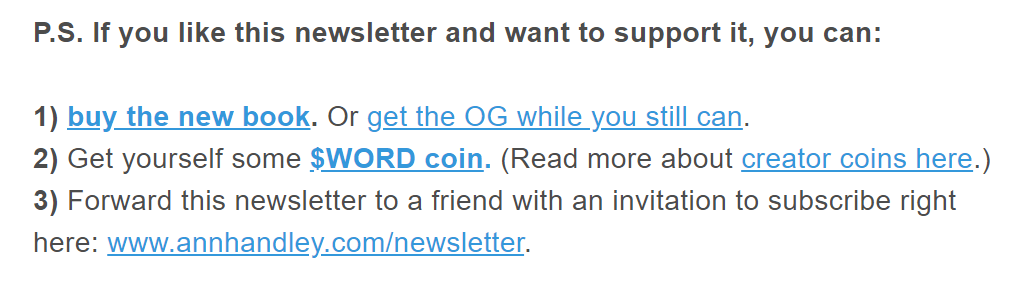
Total Anarchy by Ann Handley adds a section at the bottom of her newsletter that reminds her readers of different ways to support her.
3. Use branding to make a strong statement
Using your logo and newsletter name in the footer will make your subscribers remember your brand and what you do. Over time, they’ll become familiar with your brand and face which will help you build a loyal following.
The branding can be in the form of a logo and tagline if it’s a company newsletter or your name if it’s a personal newsletter.
Example

HubSpot places its logo in the footer of its newsletters to help subscribers become familiar with the brand. By seeing the logo on a regular basis, readers will begin to recognize it and associate it with HubSpot. Over time, this helps to build trust and loyalty which makes people more likely to engage in the future.
4. Use social media icons – but only if you’re active
Most people already know they should add social media icons to their newsletter footer. But they miss an important caveat – you should only do this if you’re active on those platforms and are confident your subscribers will get additional value from subscribing.
A negative example of this is to link to your Twitter channel where you only post links to your recent blog posts once every two weeks. Similarly, don’t link to your half-dead Facebook group that’s full of spammers.
If you’re not active on social media, it’s better not to link at all as that might harm the impression people have of you.
On the flip side, if you’re only active on one social media platform, then just link there. In that case, a text link might look nicer than a single lonely icon.
Example

Kadence WP includes all the social media icons in the email footer and highlights them by using a contrasting color. They include all the platforms on which they’re active and readers are given the choice to follow them on the platform of their choice.
5. Ask for feedback using short poll and survey
If you’re like most people, you’re always looking for ways to improve your newsletter. One way to do this is to ask for feedback in the newsletter footer. This will let your subscribers know that you’re open to suggestions and that you value their input.
You can ask for feedback using a simple 5 seconds poll and survey form that requires only a click to submit their responses.
Example

Fresh Fonts uses a simple survey form to gather reader feedback on how useful the newsletter is. The poll provides three options and readers just need to click on either one to submit their response. The feedback collected helps them better understand the subscribers and create content that they enjoy. It also improves engagement of your newsletter, which helps with deliverability in the long run.
To set this up, check if your email service provider has a poll feature and follow their instructions.
6. Show social proof by including logos of companies that read your newsletter
Adding logos of companies that read your newsletter is a great way to show social proof and build trust with your audience. When people see that big brands are reading your newsletter, they’ll trust you as the expert and stay subscribed. Plus, it can help you land more sponsorships and advertising deals.
Example

Kevan Lee, VP of marketing, mentions the brands that are subscribed to his weekly startup newsletter. The mention of big brands acts as social proof, establishing him as an expert from whom people may want to hear.
Wrapping up: email newsletter footer
The newsletter footer is just as important as the subject line or the email introduction. If used properly, it provides a place to find more information about your brand, reduces the unsubscribe rate, and improves conversions.