The best newsletter landing pages clearly explain who the newsletter is for, what it’s about, and why a reader should subscribe. When done well, potential readers are convinced to subscribe.
Trust and credibility are also very important as people are hesitant to give their emails to just anyone.
In this article, we’ll look at how to create a newsletter landing page that actually works and encourages people to sign up for your mailing list.
What is a newsletter landing page?
A newsletter landing page is a page created specifically for maximising newsletter sign-ups. In contrast, an embedded form or a pop-up on other pages is likely to have different primary goals and does not have space to clearly explain why a potential reader should subscribe to your newsletter.
Elements of a highly effective newsletter landing page
A high converting landing page includes a strong and attention-grabbing headline, a simple opt-in form, and a clear and concise call-to-action (CTA) that tells the user to take action.
Additionally, an effective landing page often has a strong visual element, such as an image or video, that helps to further engage the potential subscriber.
Let’s look at each of the key elements in detail.
1. Use a strong headline

The headline is the first thing visitors will see when they visit your landing page, so make sure it’s attention-grabbing and one that persuades them to sign up for your newsletter.
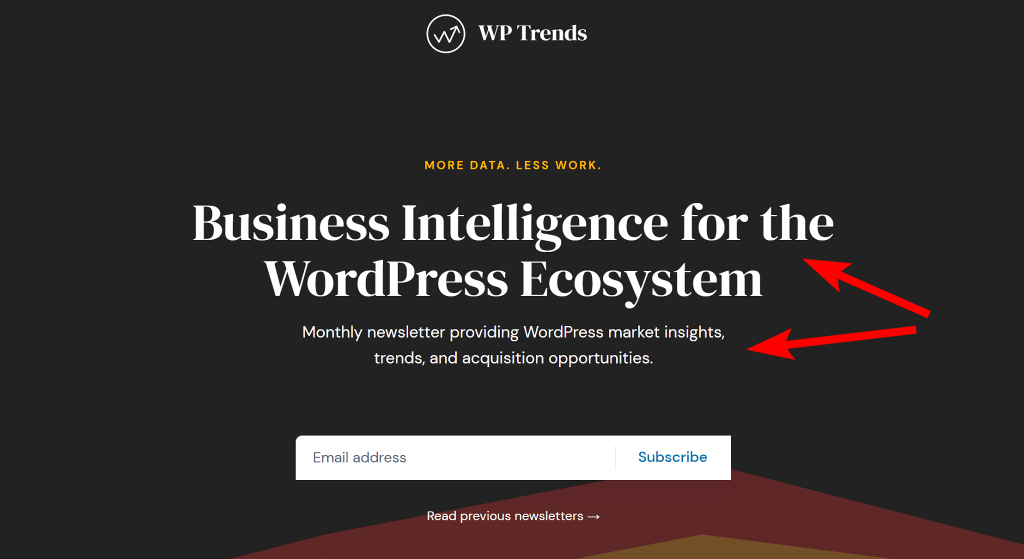
Your headline should be clear and concise, giving readers a taste of what they can expect from your newsletter. You can also include a short copy of 1-2 sentences below the headline, similar to how WP Trends does, to provide users with more context and educates them about the newsletter. You can add information such as the frequency of your newsletter and the topics you’ll cover.
2. Keep the newsletter signup form simple

The most successful newsletter are ones that are simple and easy for users to sign up for. The user should be able to quickly sign up, without requiring to input too much information.
Enjoying this post?
Don't miss the next one.
Subscribe to get our latest product updates and blog posts.

The goal here is to get the user on your email list, not to collect a bunch of personal details that may or may not be needed in the future. The fewer fields there are to fill out, the more likely people are going to sign up.
To keep things simple, only include the email field in the opt-in form because that’s what we need from the visitors in order to send them the newsletter.
3. Include a newsletter preview

Another key element that draws the user’s attention is the use of graphics in the above-the-field area. You can include a mockup of a previous newsletter to give visitors an idea of how the newsletter will look.
If this is not possible, you can use a relevant graphic or image that corresponds to the topic of your newsletter. You can look for illustrations on Toools.Design and Pexels for high quality free images.
The use of graphics can help you educate your visitors in a way that text alone can’t. When using a graphic, you need to make sure it’s not too large (1200px is enough for most displays) and that you’ve optimized it using online image compressor tools like TinyPNG.
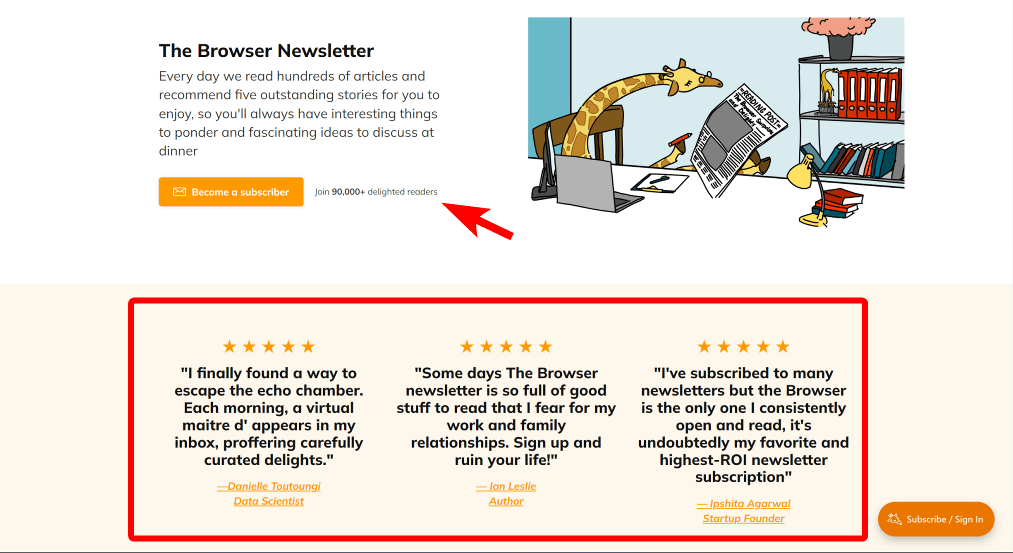
4. Show social proof

When people see that others are enjoying your newsletter, they’re more likely to sign up themselves.
Once you’ve got a few subscribers, you can ask your most engaged readers to provide a testimonial about how your newsletter has helped them. You can then use those reviews as social proof on your newsletter landing page.
Another way you can add social proof is by displaying the number of subscribers or your social media handles.
5. Improve your button copy
The CTA button should be clear, simple, and interesting enough to convince users to take action.

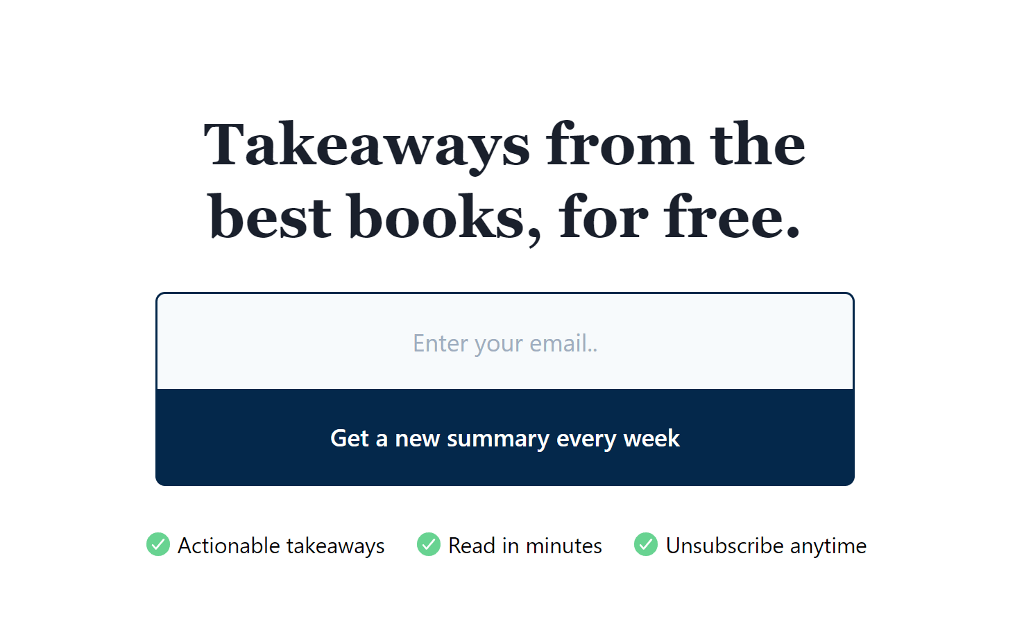
If we take the example of Sipreads, you can clearly see how simple and straightforward the email signup button is. The button copy clearly explains what to expect from the newsletter and the contrasting background color makes it stand out on the page.
The subcopy beneath the button, in this example, is also excellent. The 3 bullet points help reiterate the benefits and alleviate concerns in just a few seconds. Powerful!
That’s it! If you implement these 5 key elements in your newsletter landing page, you should see an increase in the number of subscribers coming from it.
Best landing page examples
These real-life examples will provide you with additional inspiration as you work on your landing page. Let’s check them out one by one.
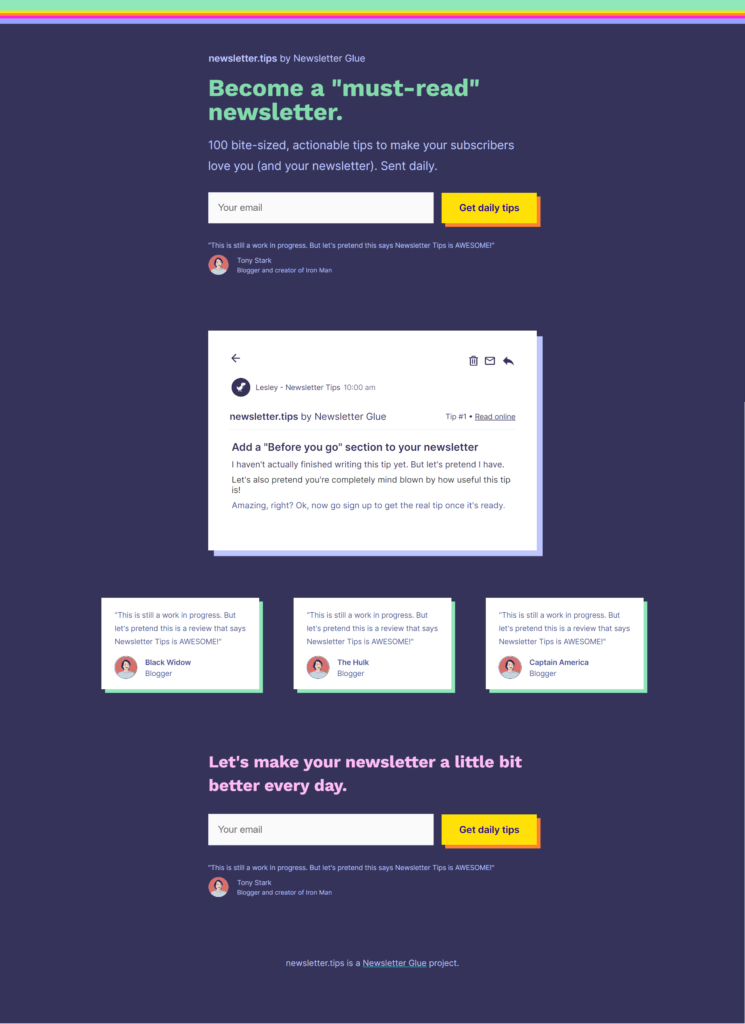
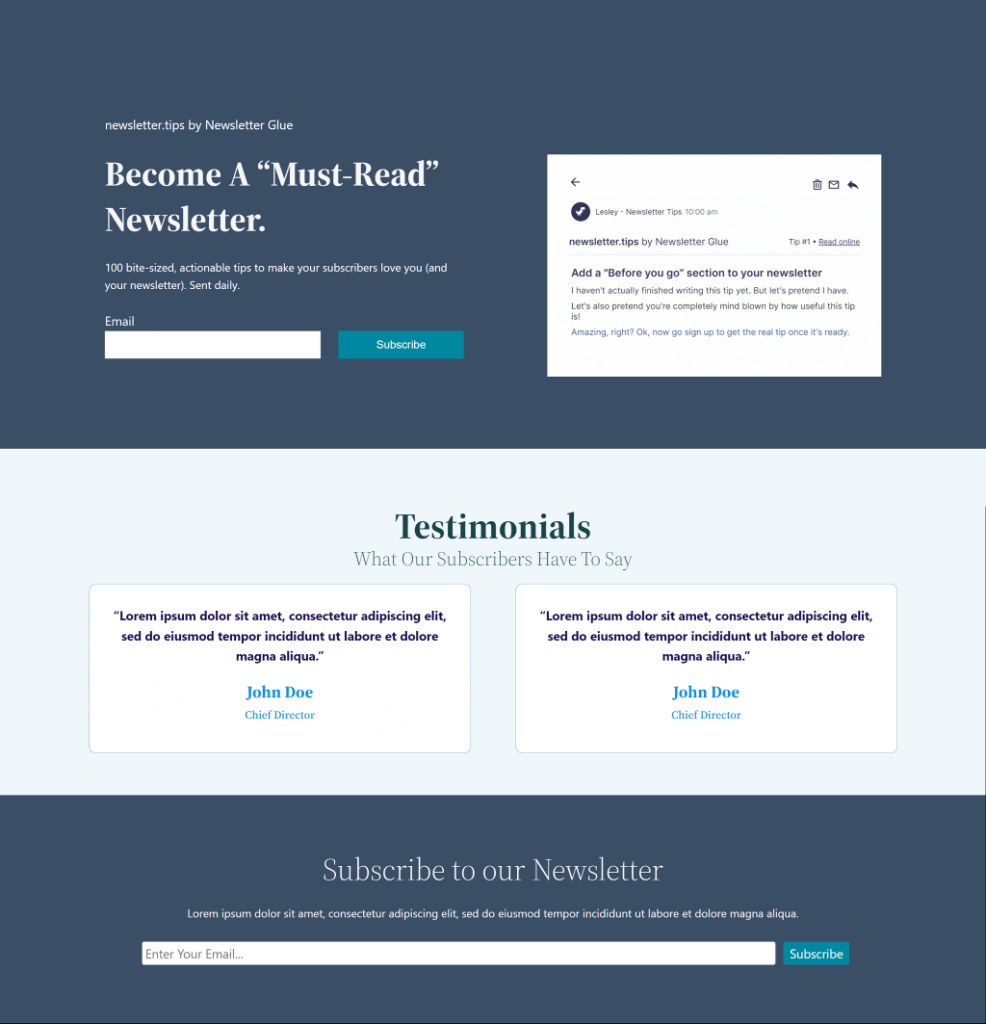
1. newsletter.tips

newsletter.tips has a funky dark design and a simple three-section landing page. The bold headline at the top grabs visitors’ attention and the short copy beneath it explains what the newsletter is about.
The opt-in form’s subscribe button has a cool CSS effect that stands out on the page and prompt users to take action.
The social proof and newsletter mockup in the above-the-fold area piques visitors’ interest and encourages them to scroll down. As they scroll down, they see how the newsletter actually looks, as well as more testimonials from other readers. If they finally decide to subscribe, they can enter their email address in the footer opt-in form.
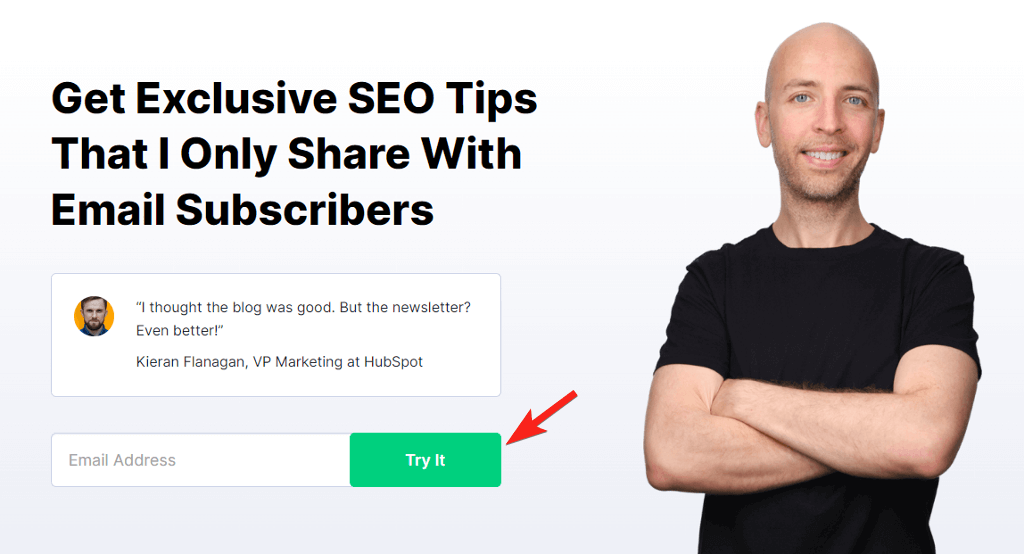
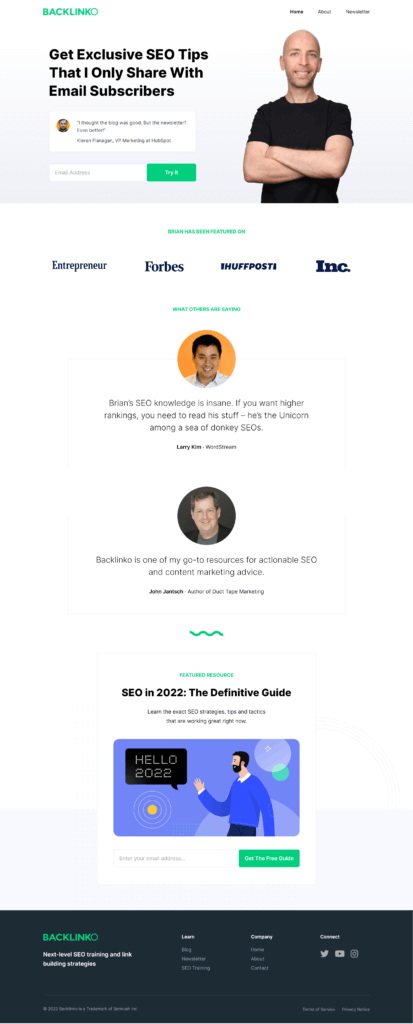
2. Backlinko

Backlinko is a well-known SEO blog that sends out newsletters on regular basis. The landing page has a very clean and simple design with a bold heading that conveys a clear message about the newsletter.
Brian Dean personalizes the landing page by including a mug shot of himself in the hero section, and he provides confidence to the visitors by including the social proof from another industry expert.
The simple email-only opt-in form encourages visitors to take action and subscribe to the newsletter.
If you scroll down, you’ll see more social proof of the brands he has been featured on along with more testimonials from the industry experts.
3. NewPulse: The Lab Report

NewPulse: The Lab Report is a weekly WordPress newsletter with a simple yet modern design, bright colors, and clean fonts.
The landing page has clear copy that explains to users what topics they’ll receive and when they’ll receive the newsletter if they subscribe.
As you scroll down, you’ll see social proof in the form of a mention of total subscribed users and a sentence reassuring users that they can unsubscribe at any time. The landing page also includes links to previous newsletters to give visitors an idea of the content.
How to create a newsletter landing page?
For this tutorial, we’ll use WordPress. It’s the most popular website builder out there (used by 64% of the internet). But you can always use the drag and drop builders from your email service provider like Mailchimp, MailerLite, and ConvertKit.
The first thing you’ll need is a domain name and the hosting. After you’ve got both, you can proceed to install WordPress on your domain.
If you already have a WordPress website, you can directly start with the next steps that we’re about to show you.
The tools you’ll need to create a newsletter landing page
Domain and Hosting: A domain is the address of your landing page and hosting is where you store the files. You can get a domain name from Namecheap and host your landing page on Bluehost.
WordPress: It’s an open-source tool that lets you create highly customized landing pages without any technical knowledge.
Newsletter Glue: A WordPress plugin that lets you create a newsletter signup form and send newsletters directly from the WordPress editor.
Email Service Provider: An ESP like Mailchimp, or MailerLite to collect and manage your email list. Newsletter Glue will connect to your ESP and automatically add new users who sign up to the list.
Designing your page in WordPress
The new version of WordPress comes with the block editor that lets you design pages with no coding or technical knowledge.
From your WordPress dashboard, go to Pages > Add New and open the block editor. To make it simple, we’ll import ready-to-use block patterns from the pattern library and then edit them to match our content and design.
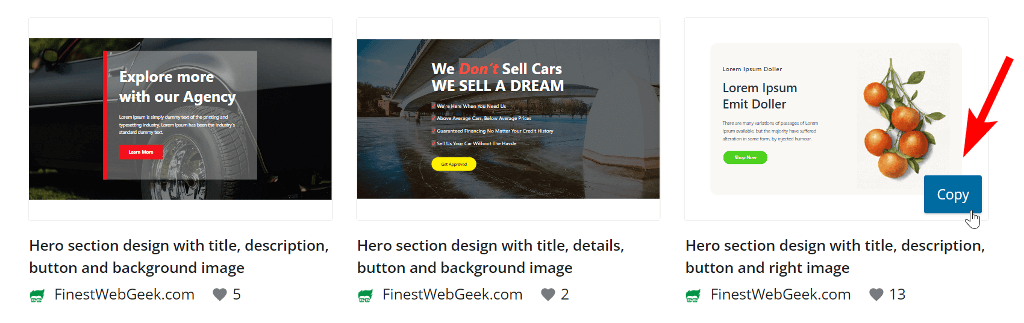
Search for “hero” in the pattern library and once you find something that you like, hover over it and a copy button will appear.

Click on it and then go to your WordPress dashboard to paste the pattern.

Once the design is added, you can replace the image and change the text to that of yours.

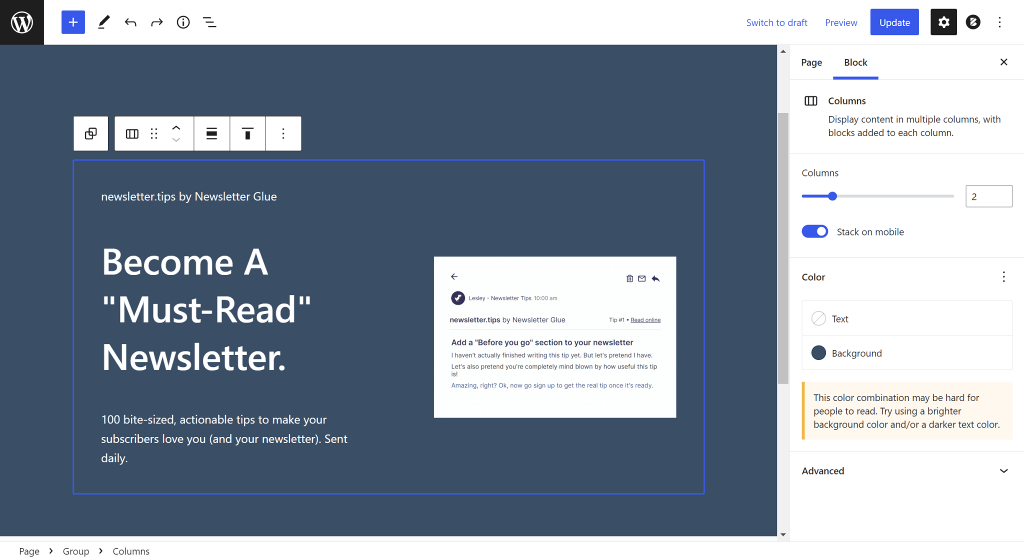
As you can see that we have the hero section ready but the opt-in form is missing. We’ll use the Newsletter Glue for this, which connects with 12 ESPs and allows you to easily create email signup forms.
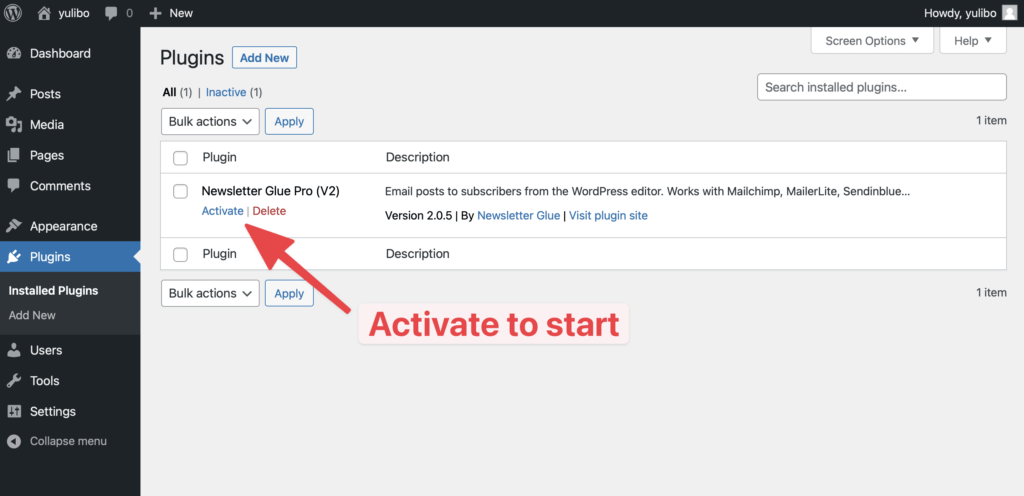
After installing and activating the Newsletter Glue plugin, you need to connect it to the ESP of your choice. Whatever ESP you choose, Newsletter Glue will automatically add subscribers to your email list.

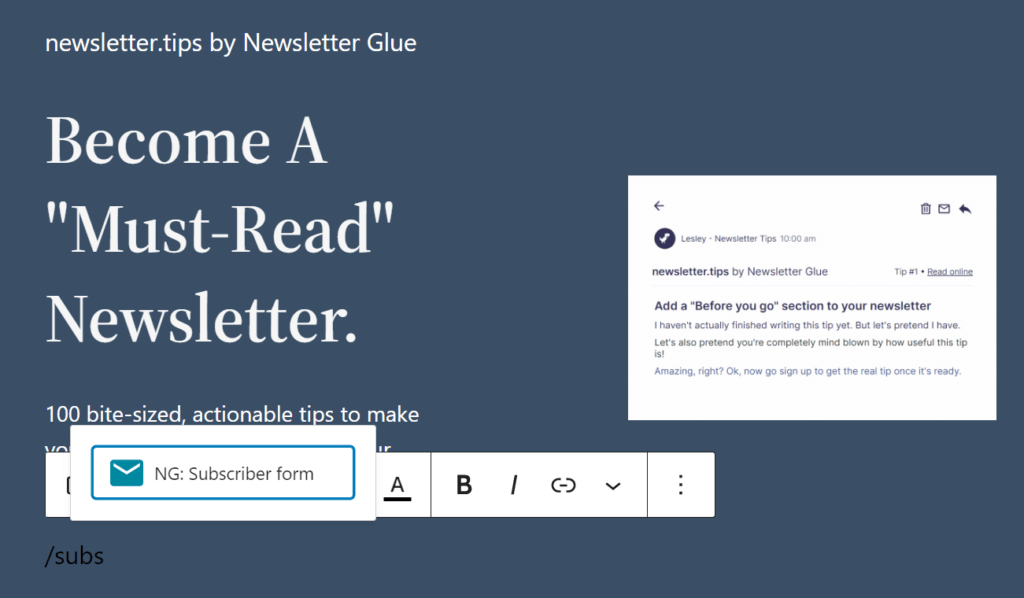
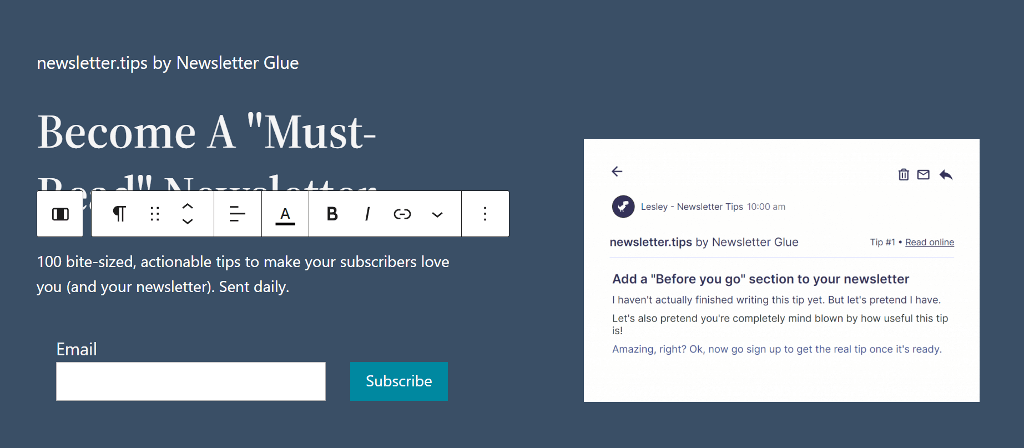
In the editor, search for the NG: Subscriber form and add it to the page. The block will automatically add the email field to the form. You can find its customization settings such as the orientation and color options in the sidebar.
The form block also lets you add the name field but we’ll keep it simple with just the email field.

Similarly, look for patterns for the next sections of the newsletter landing page, such as the social proof, previous newsletter issues, and footer opt-in form.

Voila! You now have a newsletter landing page ready that’s optimized for conversions. Let’s now take a look at some real-life examples of newsletter landing page templates.
Conclusion
If you want to create a newsletter landing page that gets you subscribers, there are a few key elements to include:
- a strong headline with a short description that tells visitors what they can expect from your newsletter.
- social proof from your most engaged subscribers or social media followers.
- a simple opt-in form with a clear and concise CTA button.
- visually appealing design.
By including these key elements, you can create a newsletter landing page that’s highly effective at converting landing page visitors into subscribers.