Austin Rief, co-founder of Morning Brew, tweeted about the importance of newsletter archives last year. It made me realise even though there are many ways to create newsletter archives, they aren’t well known or easy to implement.
In this post, I’ll expand on Austin’s tweet and explain why you should archive your newsletters. I’ll also give you 4 different ways to archive and examples of popular newsletters using each method.
Why you should archive your newsletters
The great thing about blogs is that your work compounds over time. Anyone can read, share and discover past work, which helps you build trust with your audience and improve search rankings.
Newsletters should have the same benefits.
After all, you’ve spent ages writing perfect newsletters that are read and loved by your audience. Why would you leave them hidden in subscriber inboxes instead of having them permanently and publicly available?
Plus, new subscribers come along at any stage of your journey. It’s safe to assume that a fair number of them would like to read your older stuff too. This is especially true if your newsletters contain “how-to” content and tutorials.
As an added bonus, your newsletters increase your overall body of content. This is great for SEO and helps you monetise site traffic and your newsletter signup page.
Now that you understand the importance of newsletter archives, I’ll take you through 4 ways to create an SEO-friendly newsletter archive, including our recommended way using Newsletter Glue.
Enjoying this post?
Don't miss the next one.
Subscribe to get our latest product updates and blog posts.

Email posts to subscribers in WordPress with Newsletter Glue
How to do it:
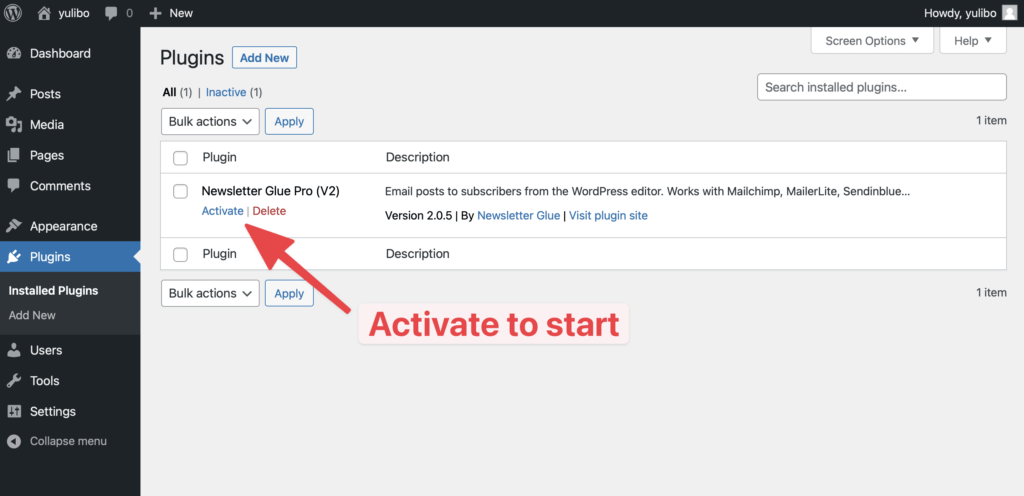
Once up and running in Newsletter Glue (the links at the end of this section can help you if you’re not quite there yet), simply write and publish a newsletter as normal:
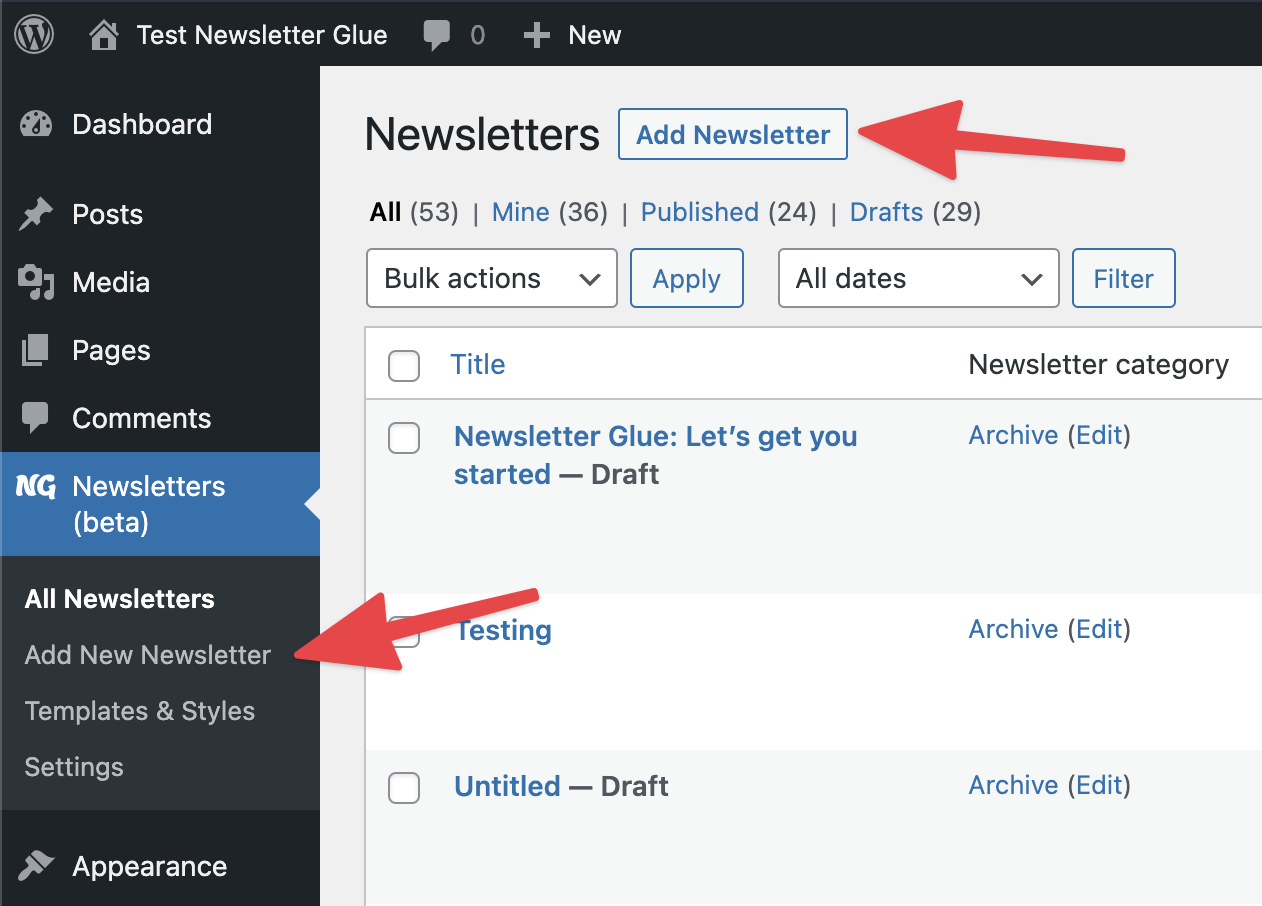
Step 1. Navigate to Newsletters and click ‘Add new newsletter’

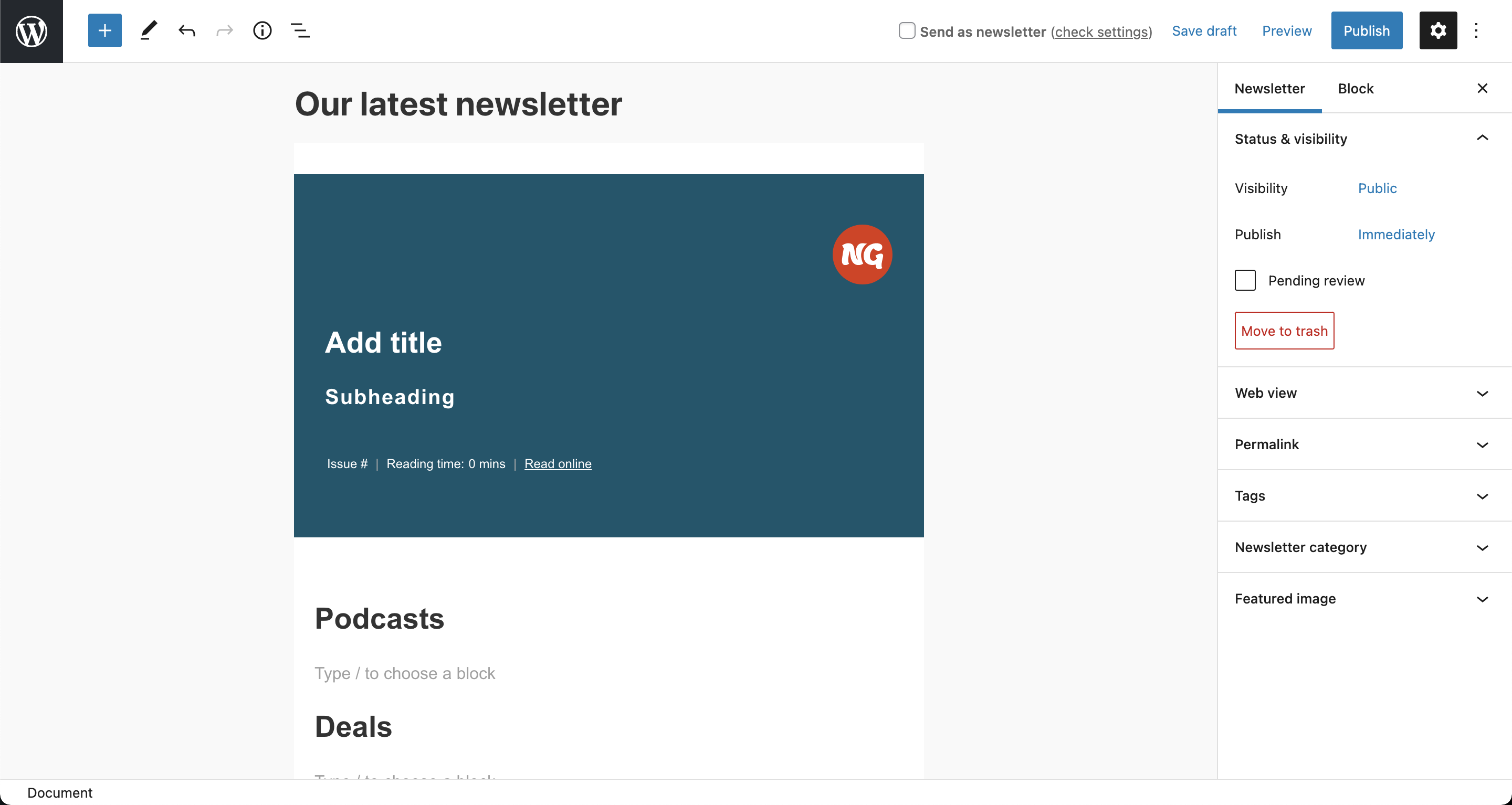
Step 2. Write your newsletter

You can customise your entire newsletter using our pattern templates and custom blocks.
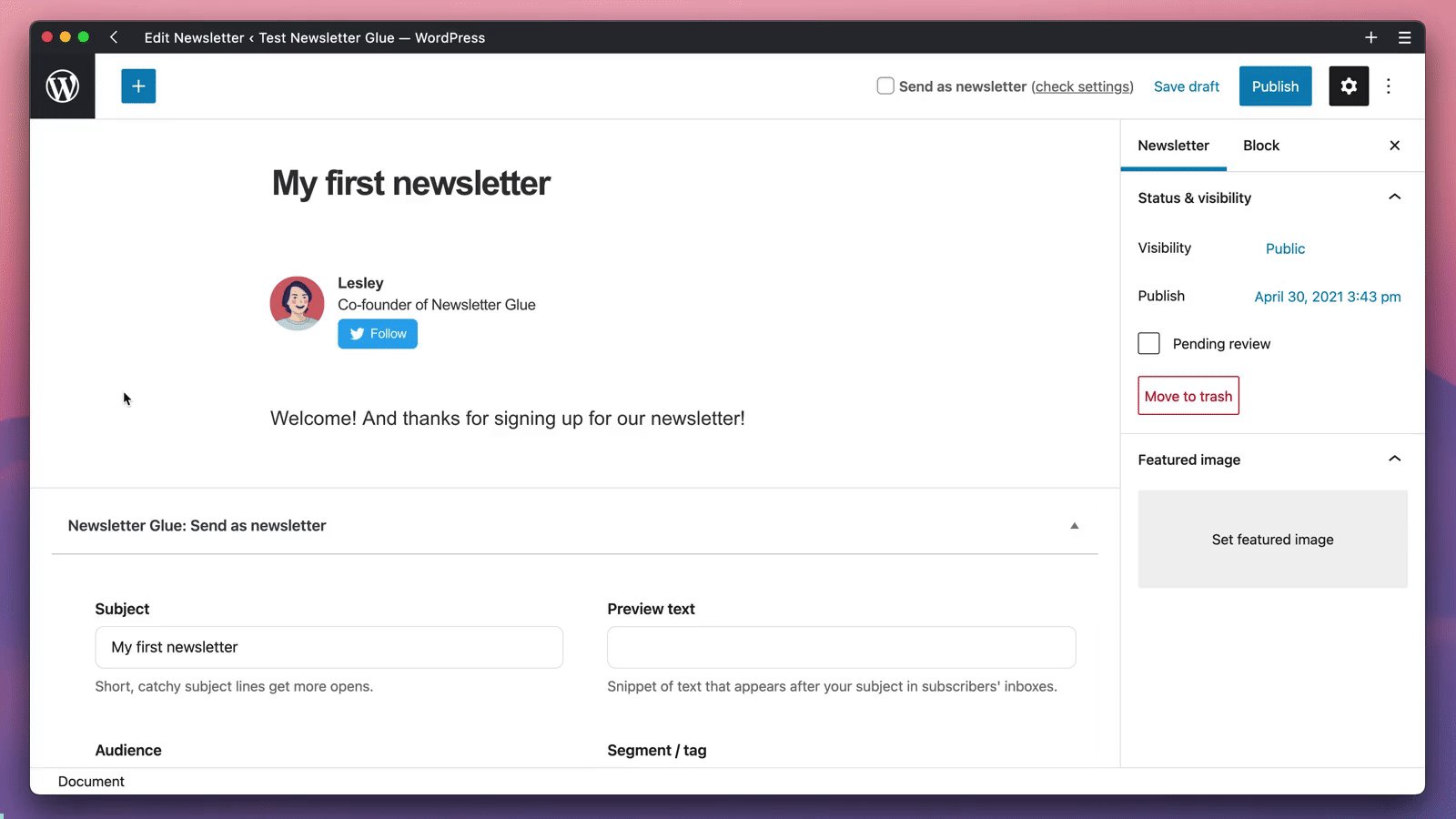
Step 3. Publish

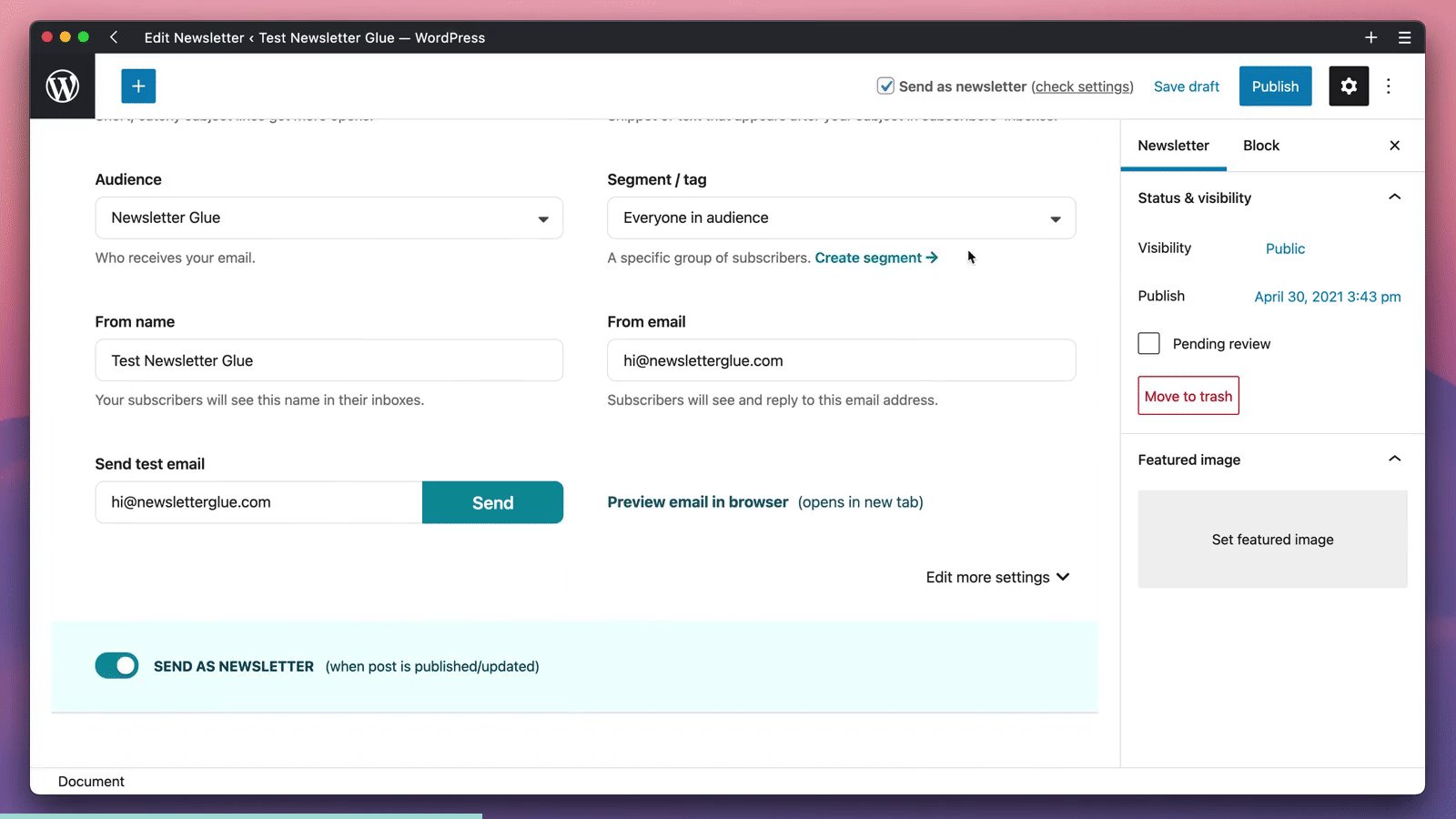
- Add in the relevant details and double check your settings.
- Send yourself a test email or check out the preview email in a new tab.
- Head to the end of the post and click Send as newsletter.
- And when you’re ready… Publish!
Where to find your archives
Your newsletters are automatically archived by Newsletter Glue. Here’s how to find them:
By default, we’ve categorised all newsletters under Archive. This means that the default archive for your newsletters can be found at yourwebsite.com/newsletter/archive. As an example, you can check out our newsletter archive here: https://newsletterglue.com/blog/newsletter/archive/
This also means that if you create a new category, for example, members-only, the archive for the new category can be found at yourwebsite.com/newsletter/members-only.
You can also display your newsletter archive via a recent posts widget or by manually adding an archive to your page by using shortcodes. Click for more details.
For more in-depth details, check out these two tutorial posts:
- Build and publish newsletters in WordPress with Newsletter Glue.
- How do I add my newsletter archive to my site?
Copy and paste newsletter archive manually
The manual way is to use good old ‘copy and paste’ to duplicate your newsletter content as a blog post.
How to do it:
- Copy the text from your email and ensure the content is still relevant.
- Add headers and formatting where necessary.
- Download, then upload images and manually insert them in the right places.
- Check links and formatting one last time.
- Upload the content on your blog.
Embed newsletter archive code snippet in WordPress
Many email service providers provide you with a javascript snippet to embed your newsletter archive on your website.
A number of newsletter service providers offer this feature. Here, we’ll look at Mailchimp’s.
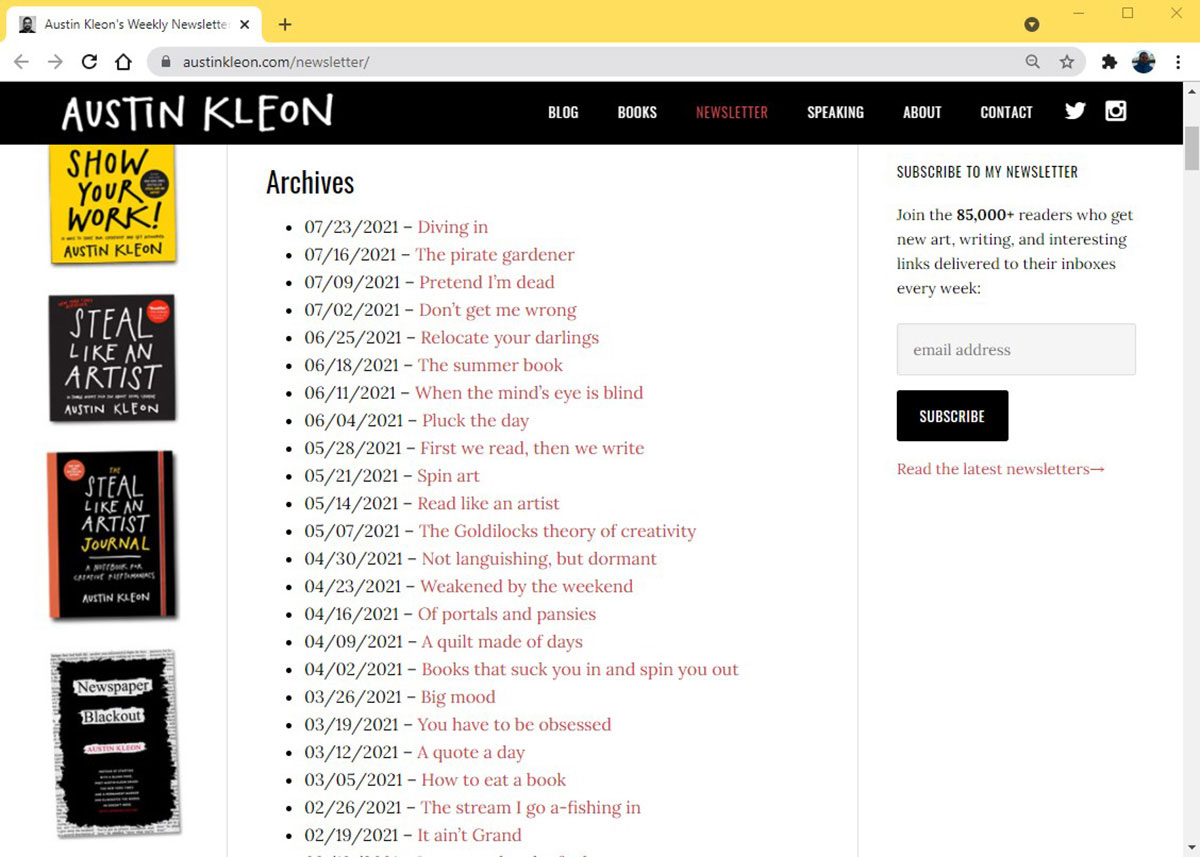
Mailchimp allows you to embed a custom email campaign archive to your website. Options offered include either an embed of their archive generator code or designing and hosting your own custom campaign archive for extra control.
Austin Kleon embeds his Mailchimp archive onto his website this way.
How to do it:
In order to use the archive generator code option, simply follow these steps:
- Click the [Campaigns] icon
- Click [All campaigns]
- Choose a folder, and click [Get archive code]
- Click the name of the folder you want to display
- Copy the code to your clipboard or to a plain-text file
- Paste the code into your website’s HTML where you want the archive to appear
RSS to email: Fetch posts and place them into automated newsletters
What is RSS? It stands for Really Simple Syndication. It’s a simple way to fetch the latest posts in an easy to read format.
You can subscribe to an RSS feed and read them on an RSS reader like Feedbin. Or you can sync your email service provider to your RSS feed and get them to magically send the content of the RSS feed to your subscribers as a newsletter.
WPBeginner confirms that “all WordPress blogs come with built-in support for RSS feeds. By default, each page of your WordPress site contains a meta tag that points to your website’s RSS feed location.”
The “archiving” part of this process is then simply having all of your newsletters show as regular blog posts on your site, as they’re one and the same.
How to do it:
Here you have two options:
- Set your RSS feed to send out emails automatically. Mailerlite is one service provider offering this functionality. To do this, add your RSS feed URL, select how often to send newsletters out and the number of blog posts to include each time. Finally, set a default newsletter design.
- If you’d like to have your blog posts read as an RSS feed, subscribers need to “fetch” your RSS feed using feed reader software, an app or a browser extension (of which there are many). You simply need to direct them to your specific RSS feed. If using WordPress the feed is usually to be found by simply adding /feed/ to the end of the URL. For example, this blog’s URL is https://newsletterglue.com/blog/. It’s RSS feed URL is therefore https://newsletterglue.com/blog/feed/.
Choose your newsletter archive method
As demonstrated here, there really is no shortage of different ways to archive your newsletters. What’s important is simply that you do!
This article covered quite a number of different methods. Some may be better (or quicker, or easier to set up) than others, but they all essentially get the job done in one way or another. Your needs will ultimately be what help you choose a method of archiving your newsletters.
However, we think Newsletter Glue is the best method as it results in a more efficient workflow that saves you precious time.
Happy archiving!