Newsletter Glue doesn’t work with page builders (Elementor, Divi, Oxygen, Thrive, Beaver Builder). Nor does it work with blocks plugins (GenerateBlocks, Stackable, CoBlocks, ACF)
This is because HTML and CSS is coded differently for the web versus email. Unlike with web standards, which make sure your HTML and CSS look the same in all browsers, different email clients support many different subsets of HTML and CSS. So even if the post looks good in Elementor, the receiving email client (like Gmail or Outlook) may not parse the code in the same way.
Newsletter Glue works behind the scenes to turn text, images and many of the default Gutenberg blocks into email-friendly code. Unfortunately, there’s just too many variables when it comes to site builders and blocks plugins and a lot of the web-optimised code cannot be properly displayed in email.
Site builders
In cases where the site is created using a builder, just switch back to Gutenberg when writing and publishing posts.
Blocks plugins
In our newsletter custom post type, we try to filter any incompatible blocks from the editor. However, there are new ones popping up all the time.
A good way to check if it works is to send yourself a test email or check out our browser preview. If the section seems broken, it’s likely because the block used is not compatible with email clients.
In this case, you can simply replace the block with one of ours. For example, Stackable and GenerateBlocks both have container blocks. Simply replace their container block with one of ours.
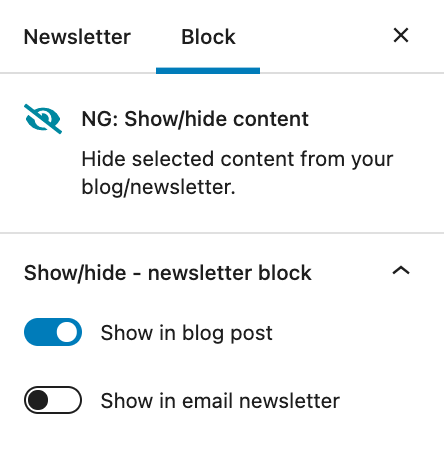
If you want email-incompatible content on your site, that doesn’t show up in your email newsletter, you can put it either into our container block or our show/hide block. Then simply toggle off Show in email newsletter.