When you create a newsletter with Newsletter Glue, you need to add a title before you use the block editor to create the newsletter content that will appear in the body of the email. When you publish the newsletter and it arrives in a recipient’s inbox, this title will appear as the email’s subject.


However, the title doesn’t appear in the email body with the rest of the newsletter content. While you can easily use a Heading block to add it before the rest of your content, repeating this step every time you have to create a newsletter can become tiresome.
If you’d like your newsletter subject/title to always appear before your newsletter content without having to add it manually, you can add this code snippet to your website theme’s function.php file:
add_filter( 'newsletterglue_email_content_header', 'add_title_to_email_top', 50, 3 );
function add_title_to_email_top( $content, $app, $post ) {
$content .= '<h1><a href="' . esc_url( get_permalink( $post->ID ) ) . '">' . esc_html( $post->post_title ) . '</a></h1>';
return $content;
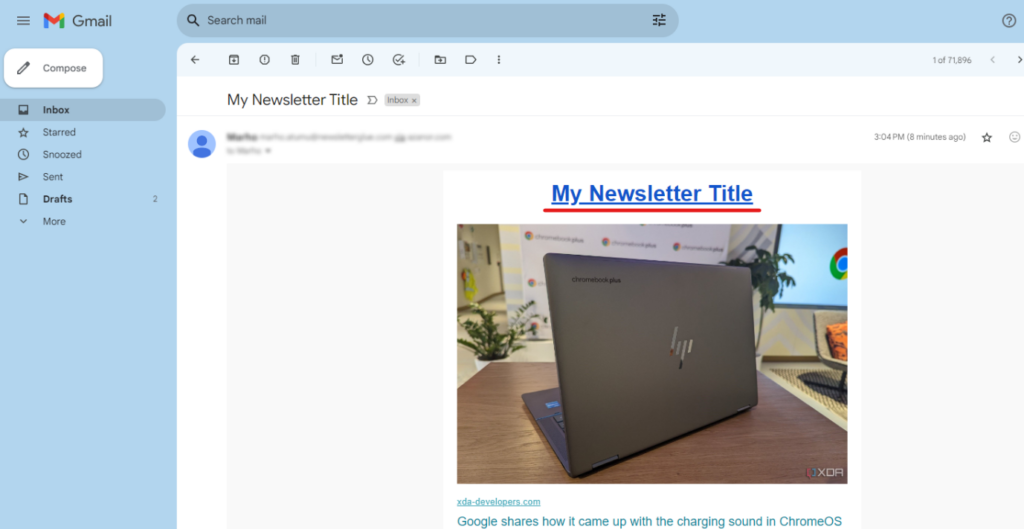
}This piece of code will automatically place whatever text you use as your title, at the top of your newsletter when you publish and send it out.

If you’re uncomfortable directly editing your website’s code, you can use a plugin like Code Snippets, which allows you to add this code from your WordPress admin dashboard.